PCエンジンの開発システム(DF)
というわけで、前のアーティクルで書いたとおり、今回はDFの話。
ところで、ちょっと聞かれたのでここに載せておくけれど、ハドソン全科の小冊子の表紙はこれ。
どこにも月刊PCエンジンとは書いていないのだけど、どうして小学館と思ったかというとレイアウトが徳間のPCエンジンファンでも角川のマル勝PCエンジンでもないから。結構、それぞれの出版社で個性があって、これは間違いなく小学館だと思う。
■関連記事
■PCエンジンの開発環境(ROM)
■PCエンジンの開発環境(CDROM)
■PCエンジンの開発環境(補足)
■PCエンジンの開発環境(写真)
さて、本題のDFの話。
DFは当時のハドソンのエースプログラマの一人、和泉勇さんが書いたソフトで、アーティスト用のスプライト/背景(BG)作成ツール。
サードパーティ向けにはCEという名前で配布されており、CEとDFの違いはハドソン社内で使われていたファミコンの開発ツールに対応している、というのが一番大きな違いだった。つまりCEはPCエンジン専用だったがDFはPCエンジンおよびファミコン用だった、ということだ。
ちなみに和泉さんはX68000のDOSの作者の一人でもあったりする。
さらにDFが動いていたNECのPC-9801シリーズのグラフィックについて説明をしておかなければならない。
なぜならDFの仕様はNECのPC-9801シリーズの(後期にあたる)グラフィックに大きく依存した設計なので、これを理解してもらわないと話が始まらない。
PC-98シリーズは画面がテキスト面とグラフィック面の2つから出来ていて、この2つがオーバーレイする形になっている(必ずテキスト面が上)。だからグラフィック面を書き換えても、それがテキスト面に影響することがないし、テキストを書き換えてもグラフィックに影響することはない。
画面の解像度はテキスト側が80文字x25行(半角)、漢字で40文字x25行(全角)。1文字が(横)8x(縦)16ドット(半角)で、グラフィックとテキスト面は完全にドット単位で一致する。つまり、グラフィック面は横が8x80=640ドット、640×400ドットのグラフィックになっている。
そしてはグラフィックは16色。4096色(RGB各4ビットずつ16段階)から最大16色を表示できるハードだった。
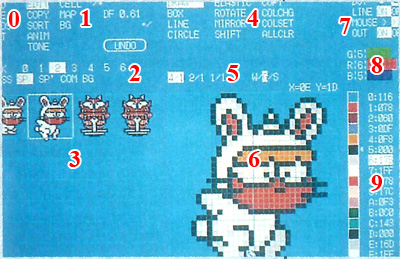
と理解してもらったところで、以下がDFの写真。
残念なことに完全な全画面ではなく、一部欠けているのだけど、それでも大事なところはほぼ写っているので、とても資料的価値は高いと思う。
また、表示されているキャラクタは『桃太郎活劇』の1キャラで、スプライトの制作データなのは間違いない。

このDFは書いてあるとナンバーが0.61なのでイース以降のDFだ。何が違うのかというとOUT時(あとで説明する)に右ボタンクリックすることで、横320モードで表示することが可能なバージョンだ。
では、番号順に機能を説明していく。
0)システムコマンド
欠けて表示されていないが、一番左端にはシステムコマンドがあり、セーブ・ロード・終了・DOSといったコマンドが並んでいた。
1)編集コマンド
「何を編集するか」のコマンドを表す。
□EDIT ドット絵の編集。
□COPY キャラクタやスプライトのコピー。
□SORT キャラクタの並べなおし。
□ANIM アニメーション編集
□TONE 色の調整
□CELL
「8×8ドットの絵4つを一組にして16×16のキャラクタチップを作るモード」
□MAP
「CELLを使ってマップを作る」モード。BGは「8x8のキャラクタを使ってマップを作るモード」。
ちなみにCELL/MAP/BGの3つは大幅に画面が変わるのだけど、それらの画面は今のところは資料としては見つかっていない。
またこの画面はキャラクタの編集モード。
2)「バンク」の切り替えとモードの切り替え
上が「キャラクターバンク」の切り替え。PCエンジンではVRAM64キロが8キロバイト単位(8キロバイトで8×8ドットのキャラクタ256個分になる)となっていて、それらを「バンク」と呼んでいた。7バンクしかないのは「1バンクは表示用のメモリ」だから。
下は「何を編集しているのか」。COMとSP’はちょっと特別なもので気にしなくていいが、SPとBGは非常に大事。SPはスプライト、BGはバックグラウンドで、どちらを編集するかを選ばなければならない。実はここはPCエンジンのビデオチップの設計で最悪のところでスプライトとBGにVRAM上の構造では互換性がない。つまりBGをスプライトにしたり、スプライトをBGにしたりするのが簡単ではなかった(ソフト的に対応して処理していたがメモリも処理速度も食うわけで問題になることが多かった)。
3)スプライト/BGが表示される場所。
スプライト/BGが表示されている場所。四角の枠がついているが、それが「右の拡大画面で描画している範囲」。
4)描画コマンド
Lineを引いたり、円を描いたりするコマンドを使える。デフォルトでは左クリックでピックしているカラーが置かれ、右クリックでそのドットが「0」にクリアされるモードになる。
5)拡大率指定
4倍、2倍、1倍の3種類。横のWGSは何か忘れた…
6)描画画面
ここで実際のドットを打つ。普通アーティストはこの4倍モードを使って、ドットをプチプチ置いていた。
7)システムオプション
ラインを引くか(ドラッグしたらラインになるか?)とか、右ボタンの挙動とかを決めていた。ここで重要なのが「OUT」。
これはPCエンジンの開発ツール(Hu-7)およびアーティスト向けのツール(Hu-7D)が繋がっているとき、このOUTをONにすることで「実際のテレビでの見栄え」を確認することが出来た。つまりゲームを開発する上で超大事なコマンドだったのだ。
で、このボタンを左クリックすると「256×240ドットモード」で、右クリックすると「320×240ドットモード」で表示してくれた。
そしてある会社(メガドラをやっていたところ)でちょっと手伝ったときにアーティストが使っていたのがDF!w
そのアーティストは僕に聞いた。
「岩崎さん、このDFってツール、すごい使いやすくて便利なんですけど、このOUTってなんなんですか?」
彼はPCエンジンでは一度も仕事をしたことがなかったので、それがなんなのかわからなかったのだw
8)RGB指定
PCエンジンはRGBそれぞれが8段階、RGB333の512色使えた。
あと1ビットあったら全く違ったので、本当に当時ハードの頭目だった野沢さんには「なんで4ビットにしなかったんだ」とずっと文句を言っていたw
9)パレット
16色のパレット。PCエンジンは、この16色のパレットをBG/スプライトそれぞれに16本ずつの総計32本持っていた。右側の画面が切れているところに、そのパレットの切り替えがあったはずなのだが、残念なことにそれは見えない。
ちなみにPC-9801は一度に16色しか表示できないので、正しい色で編集できるのは1パレットだけだった。
というわけで、DFについての解説オワリ。
このツールを使った当時のアーティストの仕事のやり方などについても忘れないうちに書いておきたいと思うのだけど、それはまたそのうちってことで。
8件のコメント
コメントは現在停止中です。

AGENT: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
貴重な情報ありがとうございます。
これ見てると今のPCアプリのドット絵ツールとか
結構DFををリスペクトしてるとこが多いんですね。
>そしてある会社(メガドラをやっていたところ)でちょっと手伝ったときにアーティストが使っていたのがDF!w
話には聞いてますけど結構他のハードでも使われてたらしいですね。
これ当時の他社のツールはDFを比較して使い勝手はどんなもんだったんでしょう?
わざわざDFを使うくらいだから言わずもがなだとは思いますけど。
AGENT: Mozilla/5.0 (Windows NT 5.1) AppleWebKit/534.30 (KHTML, like Gecko) Chrome/12.0.742.100 Safari/534.30
うわー懐かしいです、当時は私も使ってましたから。
確かにファミコンのドット絵にも使いました、任天堂支給のツール(開発用機器はFM-R50)よりは、圧倒的に使いやすかったですしね。
AGENT: Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
>>NA 様
僕はFCについては任天堂純正のシステムは使ったことがないのです。DFとAS/LKに頼り切っていたのでw
初代GBも開発機はFMRだったのですが、やっぱり使いにくくてDFを改造して作りましたw
ただアセンブラとかは任天堂謹製のものでしたけれど。
>>はちはち 様
DFをリスペクト…というか、当時結構、主流の画面構成だったのですが、圧倒的に使いやすかったので、やっぱみんな使いました。
ちなみにPS1初期のSCEのツールのひどさもこの世のものとは思えなかったですw
AGENT: Mozilla/5.0 (Windows NT 5.1) AppleWebKit/534.30 (KHTML, like Gecko) Chrome/12.0.742.100 Safari/534.30
懐かしいですねー。
ついでに、私の作ったPEの話なんかもしてください。
それからCD-ROM2のBIOSのバグ話しなんてのも是非w
AGENT: Mozilla/5.0 (Windows NT 6.1; rv:5.0) Gecko/20100101 Firefox/5.0
>> TK 様
PEの作者だというだけで、一撃で誰か分かってしまうわけですがw それはともかくとしてPEって、全然画面がないんですよね~
BIOSは…w
AGENT: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 2.0.50727; .NET CLR 1.1.4322; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; .NET4.0E; DonutRAPT/131)
毎回楽しみに読んでます。
当時少年だった私には開発事情など知る由もなく
この年になって当時のワクワクが蘇るとは思いませんでしたw
>本当に当時ハードの頭目だった野沢さんには「なんで4ビットにしなかったんだ」とずっと文句を言っていたw
とありますが何故3ビットになったのでしょうか?
もしご存知でしたら教えてください。
AGENT: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; WOW64; Trident/4.0; GTB7.0; SLCC1; .NET CLR 2.0.50727; Media Center PC 5.0; .NET CLR 3.5.30729; .NET CLR 3.0.30729)
懐かしい~~
難しいことは相変わらず、わかんないけど
登場人物が若い!
広井王子も若い!
AGENT: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0
天外2用のDF 1.0ver も懐かしい。
CELL MAP BG 機能も長谷川さんにカスタマイズしていただいたしなぁ。 UNDO回数が増えて感謝しました。
その後のDFはGBAのキャラ/マップ作成ツールにも継承されていいましたね。
そういえば、DFツールはファルコムのマップ、キャラエディターに機能が酷似していて参考にしたのではないかと当時おもいました。